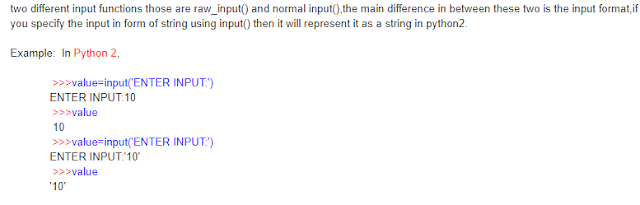
From the start of my first blog post on programming, I always struggled with how to show the code snippets in the post itself. Sometimes I even colour coded my code snippets which turned out to be ugly. Here is the sample.
When I realised these are ugly, I started looking for the alternative like js libraries that we can import into our blog template. Though this serves the purpose, it also introduced additional work of maintaining the format. Also, when there are any code changes, it is always irritating😟. So after long further research, I found the right solution (at least for me)😃.
The solution is to use the gists of GitHub. It is one of the features of Github to make the sharing of code snippets much easier. To use gists, you can directly create one at https://gist.github.com/ (make sure you log in to your GitHub account), else you navigate to gists from the Github dashboard.
Now on the right top, you can see a
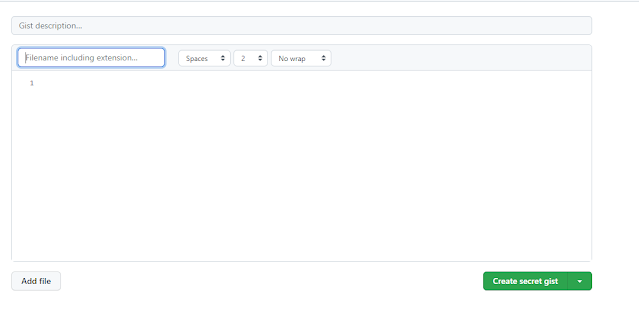
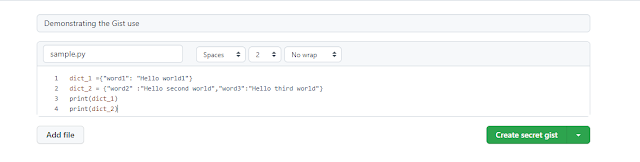
Now add the respective details like the description, file name with extension, and the content and create the secret gist.